In This Article
Introduction
Third-party services available to WordPress websites provide tremendous value; YouTube videos, Facebook comments, Google Analytics, Google Fonts, etc. These services, however, come at the cost of more requests and more data.
Sometimes the third-party overhead is not worth the benefits, sometimes the benefits outweigh the costs, and sometimes you can get the best of both worlds like I’ll show here. This third Turtle to Rabbit article will show how I identify third parties on my Pretend Web Design webpage and then lazy load a YouTube video to decrease data and page load time.
Find Third-Party Bloat
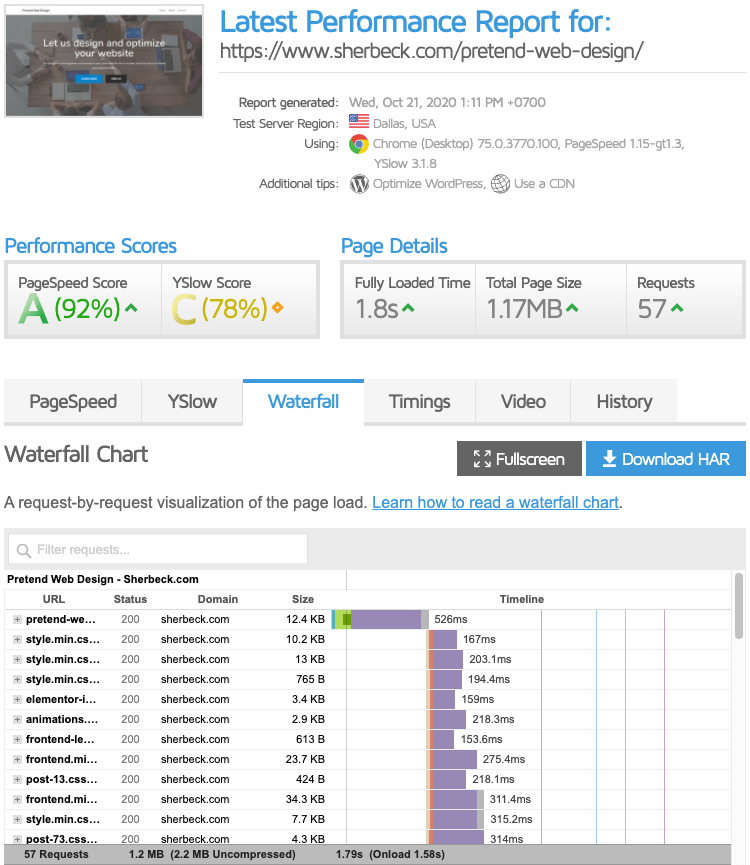
I use GTmetrix to make a list of third-party files loaded on my webpage.
- I go to GTmetrix
- Enter the URL to analyze and click the Analyze button.
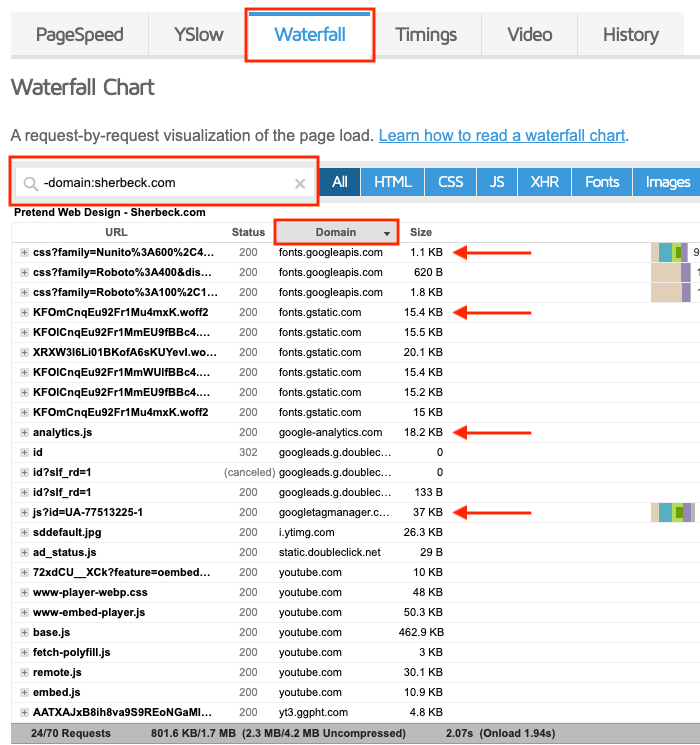
- When the analysis is done, I click on the Waterfall tab.
- In the Filter requests text box I type, “-domain:sherbeck.com”. This removes all requests to my own site and only leaves third parties in the list.
- Last, I click the Domain column so the domain requests are grouped together.
Now I can see all my third party requests, but I know there are some third parties I’m not interested in removing (for now). I just want to see how many files are for the YouTube video on Pretend Web Design. I’ll make this list even smaller by excluding the domains related to Google Analytics and Google Fonts.
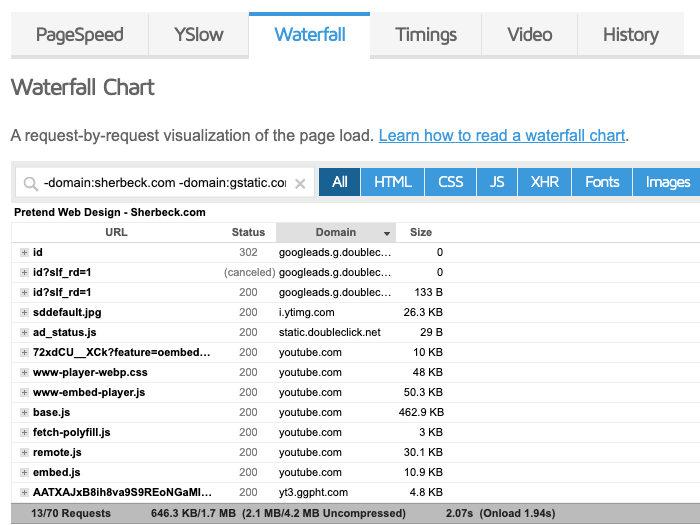
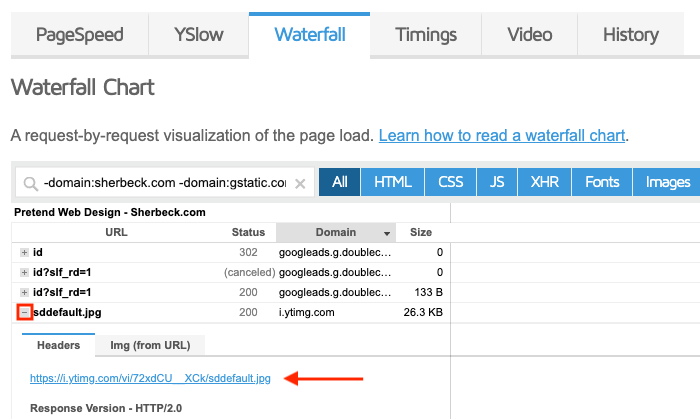
In the Filter request text box, I exclude four more domains (the four red arrows in the image above):
“-domain:gstatic.com -domain:googleapis.com -domain:google-analytics.com -domain:googletagmanager.com”
I am left with YouTube related files and requests. Now we can see the one YouTube video adds 646 KB and 13 requests.
Lazy Load YouTube
Lazy loading a YouTube, Vimeo, dailymotion, or self hosted video in Elementor is fairly simple.
I will lazy load the YouTube video on Pretend Web Design to reduce the 646 KB and 13 requests down to just one request for a placeholder image file. The YouTube related requests will only be made if the user decides to play the video.
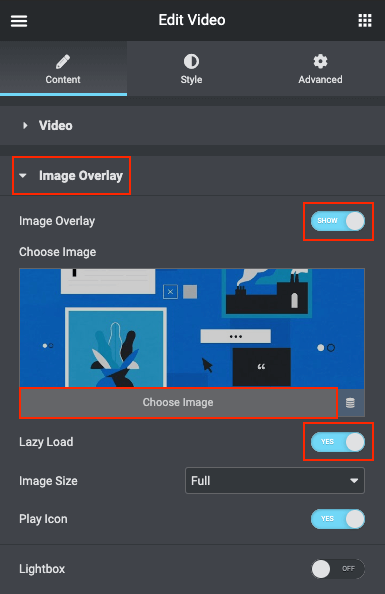
- I edit the video widget in Elementor.
- Expand the Image Overlay section.
- Slide the Image Overlay control to Show.
- Slide the Lazy Load control to Yes.
- Last, I select Choose Image to pick an image that shows in place of the video.
The hardest part of these steps is choosing the image to represent the video. I could use my own image, but I would rather use the same image YouTube shows.
Fortunately, I can download the YouTube generated image by going back to the GTmetrix Waterfall Chart. I find the sddefault.jpg from the ytimg.com domain, expand the file section, right-click on the image link, and choose “Save Link As…” I then upload this image to my WordPress Media Library and choose it as the image overlay.
Test
With the YouTube lazy load image in place, I go to GTmetrix and run another test.
Expected Results
My expectations are:
- The request count will drop by 12 (13 requests I identified minus the image overlay I added)
- The page size will drop by 620 KB (646.3 KB in requests I identified minus the 26.3 KB image overlay I added)
Actual Results
The results show:
- Requests dropped by 13, one more than expected
- Data dropped by 567 KB, 53 KB less than expected
What happened here? After a little investigation, I found that the YouTube video was also responsible for two Google Font files which I had filtered out in my YouTube related files list. Also, the Elementor “Play Icon” shown on top of the image overlay added an Elementor eicons.woff2 font file of 82.4 KB.
Recalculating the numbers, I get these final results:
Total YouTube Bloat
- 676.5 KB = 646.3 KB (initial estimate) + 30.2 KB (2 Google Fonts)
- 15 requests
Total YouTube Lazy Load Savings
- 567.8 KB = 676.5 KB (total bloat) – 26.3 KB (image overlay) – 82.4 KB (Elementor font file)
- 13 requests
Results
| Test | Time To First Byte | First Contentful Paint | Fully Loaded | Total Page Size | Requests |
|---|---|---|---|---|---|
| iPhone 7, Dallas | 931 ms | 1743 ms | 3206 ms | 1.294 MB | 57 |
| Desktop, Dallas | 524 ms | 1078 ms | 1721 ms | 1.169 MB | 57 |
| Desktop, London | 952 ms | 1751 ms | 2914 ms | 1.169 MB | 57 |
Tests performed with GTmetrix on URL https://www.sherbeck.com/pretend-web-design/. Median values, collected hourly over 24 hours.
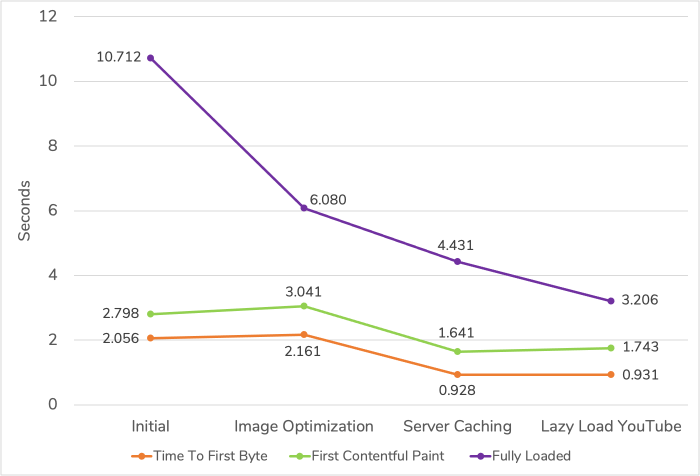
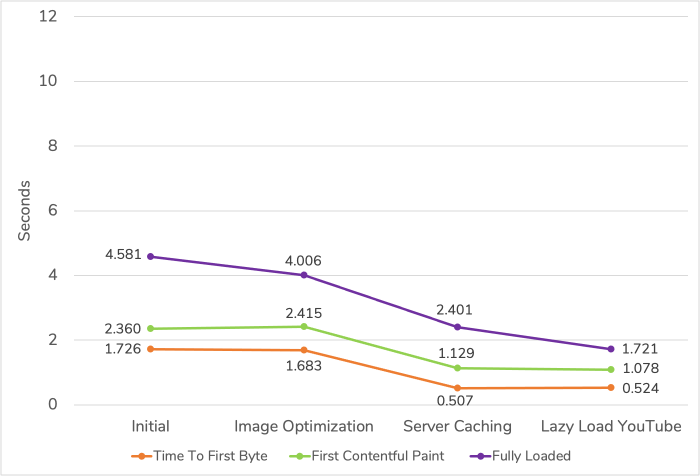
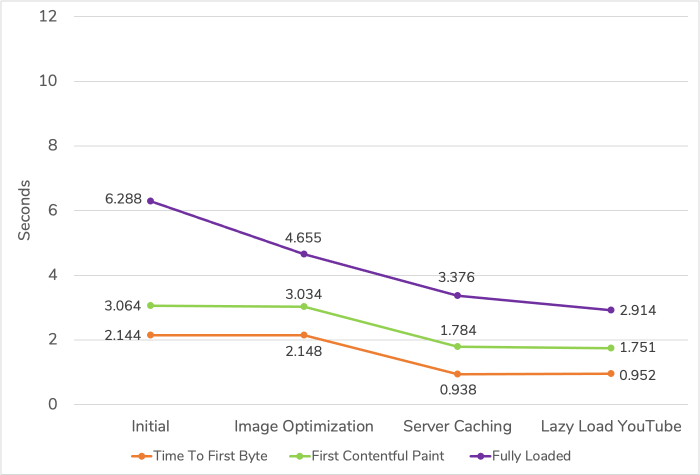
Page Timings
iPhone 7, Dallas
Desktop, Dallas
Desktop, London
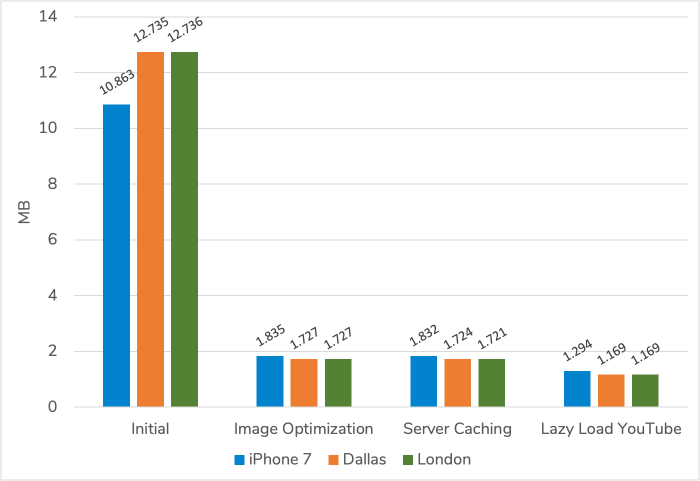
Total Page Size
Summary
The table below shows the performance gains from lazy loading a YouTube video on Pretend Web Design.
| Test | Time | Data | Requests |
|---|---|---|---|
| iPhone 7, Dallas | |||
| Desktop, Dallas | |||
| Desktop, London |
(Time = Fully Loaded; Data = Total Page Size)
Lazy loading YouTube is a must-have optimization that gives me the best of both worlds; I am able to embed a YouTube video without the initial cost of downloading a lot of YouTube related files. I am saving my mobile visitors 551 KB and 1.2 seconds in page load time. It also brought my Dallas desktop fully loaded time to below 2 seconds.
I am surprised that YouTube added 676 KB; I didn’t know one YouTube video added that much before writing this article. In the future I will analyze third parties more closely when deciding to add them.
We also see that the embedded YouTube video accounted for the discrepancy in requests. In the desktop tests an extra font file and JavaScript file were requested. Now all tests result in the same number of requests.
If you don’t use Elementor or have an existing plugin installed that lazy loads videos, there are dedicated plugins that will lazy load videos. Just search WordPress plugins for “lazy load video”.
A final note about page builders – as much as I like working with Elementor, this article shows how page builders themselves add bloat. Adding just one Elementor icon to my webpage meant adding a 82.4 KB font file.