In This Article
Introduction
Fonts are a little sneaky in that what may seem like innocent styling can add up to many requests and a few hundred kilobytes.
In this fourth Turtle to Rabbit article I show how I find which fonts I’m using on my Pretend Web Design webpage, reduce my global fonts down to one, and then replace the Font Awesome font with just the icons I use.
As I have written previously in this series of articles, I try to pick the improvement that I think will bring the next biggest performance gain. In this article and the next, I will do some housecleaning before optimizing JavaScript and CSS. The housecleaning probably won’t have a huge impact on performance, but it is easier to evaluate this cleanup before optimizing JavaScript and CSS.
Find Fonts in Use
I use GTmetrix to make a list of fonts used on my webpage.
- I go to GTmetrix
- Enter the URL to analyze and click the Analyze button.
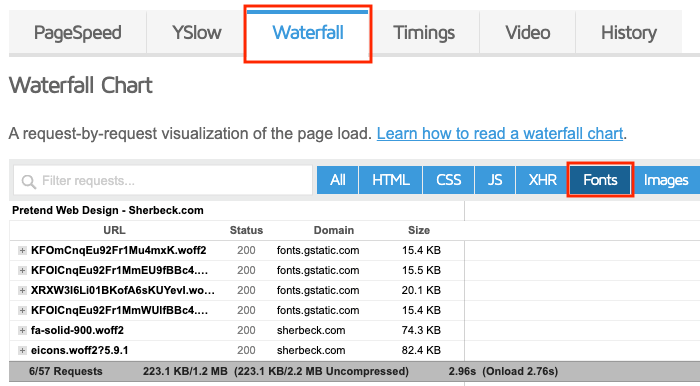
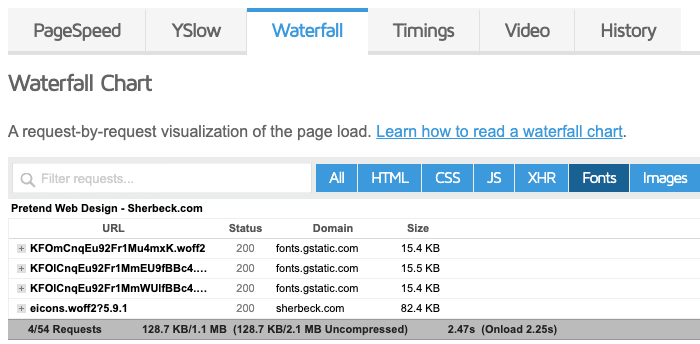
- When the analysis is done, I click on the Waterfall tab.
- Last, I click Fonts to list just font files.
I see there are six font files for a combined 223.1 KB on my Pretend Web Design webpage. The cryptic names displayed in the list don’t give me much information, so I will click on or hover my mouse over each one to see the full URL:
• https://fonts.gstatic.com/s/roboto/v20/KFOmCnqEu92Fr1Mu4mxK.woff2 • https://fonts.gstatic.com/s/roboto/v20/KFOlCnqEu92Fr1MmEU9fBBc4.woff2 • https://fonts.gstatic.com/s/nunito/v14/XRXW3I6Li01BKofA6sKUYevI.woff2 • https://fonts.gstatic.com/s/roboto/v20/KFOlCnqEu92Fr1MmWUlfBBc4.woff2 • https://www.sherbeck.com/wp-content/plugins/elementor/assets/lib/font-awesome/webfonts/fa-solid-900.woff2 • https://www.sherbeck.com/wp-content/plugins/elementor/assets/lib/eicons/fonts/eicons.woff2?5.9.1
- The first four fonts, Nunito and Roboto, are Google Fonts used for body text, headings, menu items, etc.
- The fifth font is Font Awesome used for icons.
- The last font is an Elementor font added in the last article, Part 3: Lazy Load YouTube.
In addition to the font files, there are corresponding CSS definition files. To see the additional CSS requests:
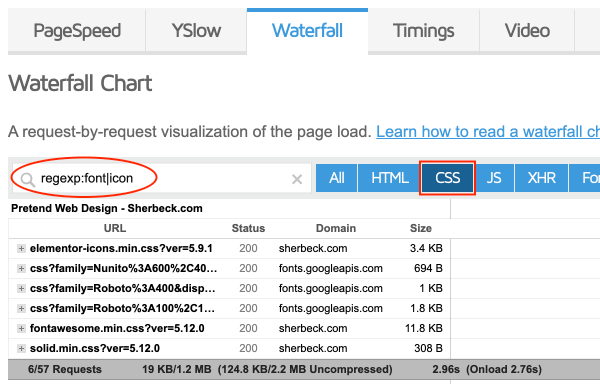
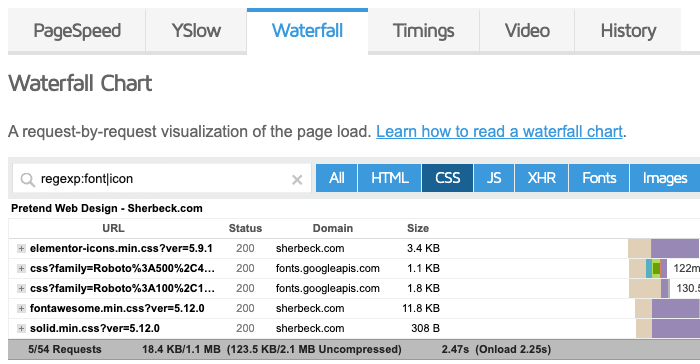
- On the same GTmetrix report, I click CSS on the Waterfall Chart.
- In the Filter requests text box, I type “regexp:font|icon” to show me CSS files with “font” or “icon” in the URL (read more about advanced filtering at the GTmetrix Blog).
On average there is a one-to-one correspondence between font and CSS file. The exceptions are one Roboto CSS file defines two Roboto font styles, and two CSS files (fontawesome.min.css and solid.min.css) are requested for the one Font Awesome font.
We can see that fonts aren’t a huge burden on my webpage, but why not reduce them if possible? I can save some data and a handful of requests.
Remove Fonts
Now that I know what fonts are used for my Pretend Web Design webpage, it is time to make some changes. I will decide to go with the Nunito or Roboto Google Font and I will completely remove the Font Awesome font.
Choose One Global Font
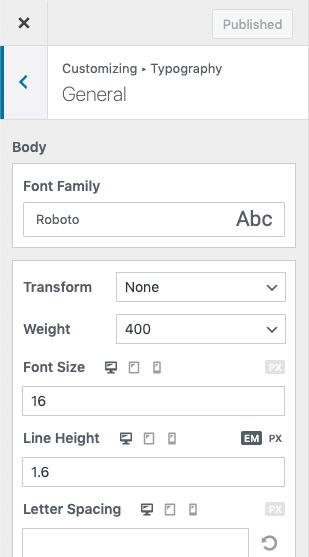
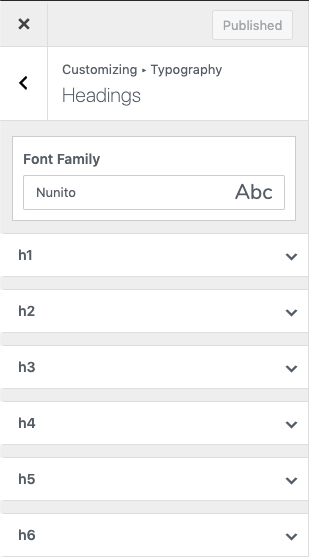
The Neve theme lets me select one font for general body text and another font for headings. I can see this by going to WordPress Dashboard -> Appearance -> Customize -> Typography.
I really don’t need two fonts, so after trying both Nunito and Roboto for body and heading text I decided on Roboto. In addition to the change here, I also changed my menu font family to Roboto since I had previously set it to Nunito.
What about font weights?
Diving in a bit deeper, I see I have three Roboto font files where each file represents a font weight. Maybe I can remove one of the Roboto font weights. I will use Firefox to see which page elements are using which fonts:
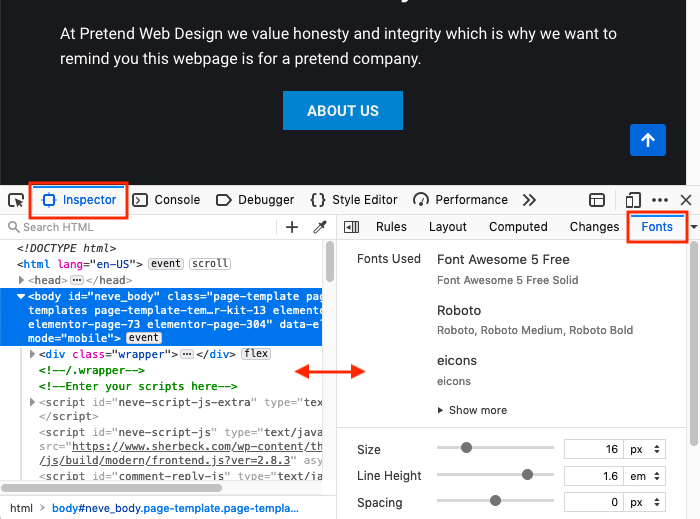
- I open Firefox and browse to Pretend Web Design.
- Press F12 to open the Developer Tools window that opens at the bottom of the web browser.
- Click the Inspector tab.
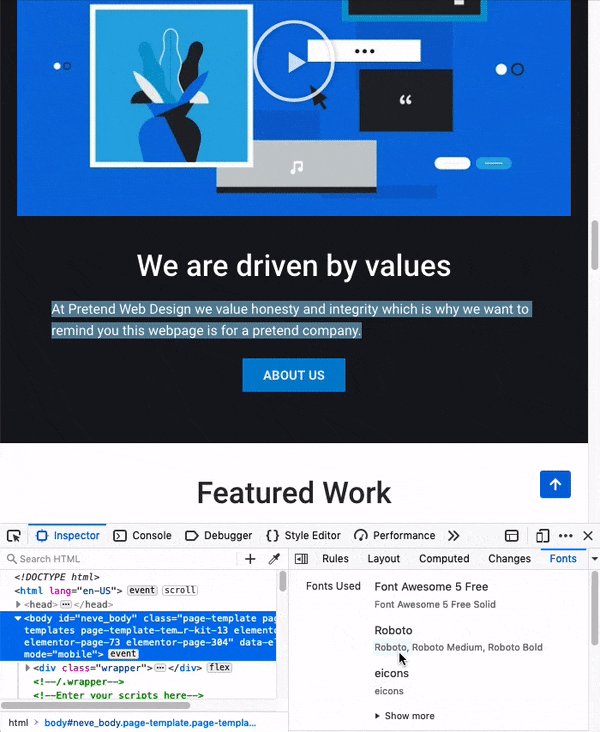
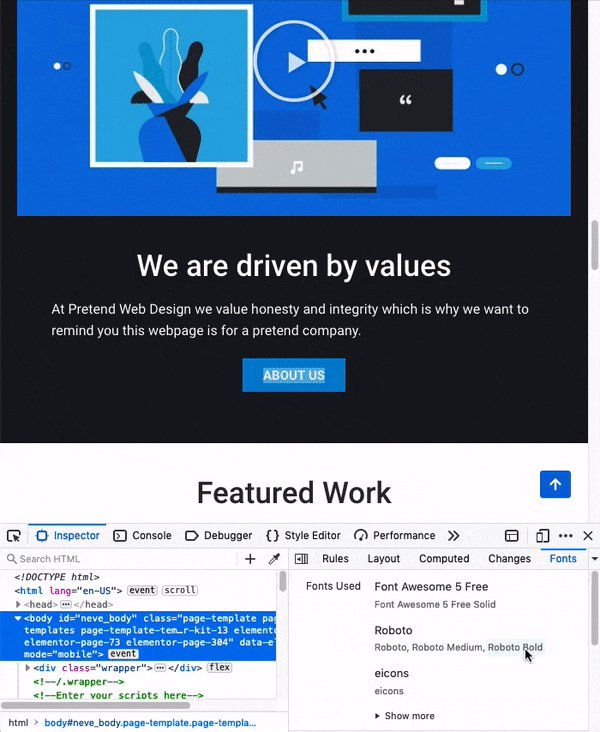
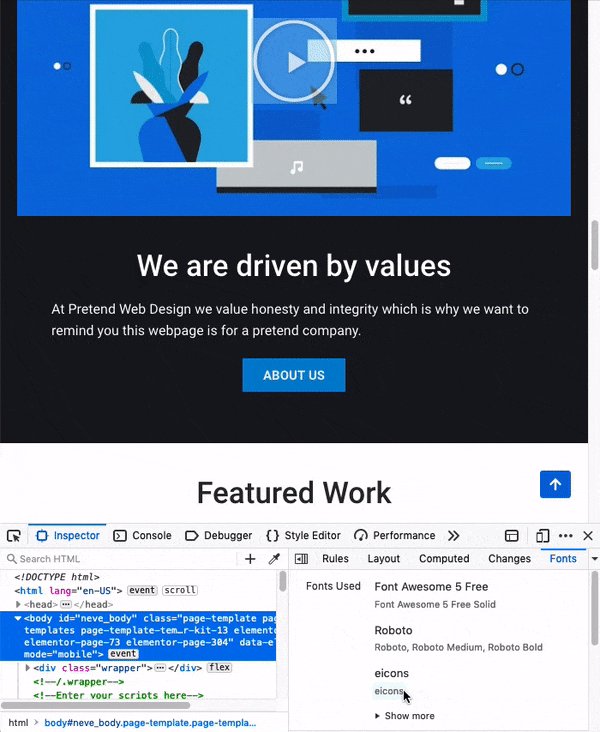
- Last, I click the Fonts sub-tab on the right. I needed to expand the right-hand pane a bit to fully see the Fonts tab.
The Fonts pane gives a nice summary of the fonts used on this page. In terms of Roboto, I have normal, medium, and bold weights.
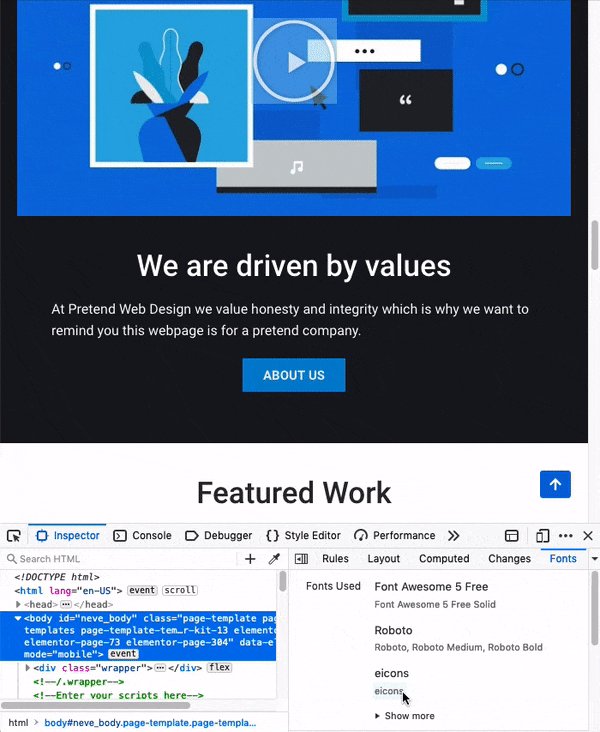
I can see where the fonts are used by hovering my mouse over the font name:
After playing around with the Roboto weights on several pages, I decided my site looks best if I keep all three weights.
Remove Font Awesome
The Font Awesome font provides a lot of great icons, but it comes at the cost of 74.3 KB even if using only one icon. That is the case for my Pretend Web Design webpage that uses a check mark icon.
I am going to reduce the Font Awesome icons to only the ones I need using the IcoMoon app.
Make List of Icons
First, I need to make a list of all the Font Awesome icons I’m using on my site.
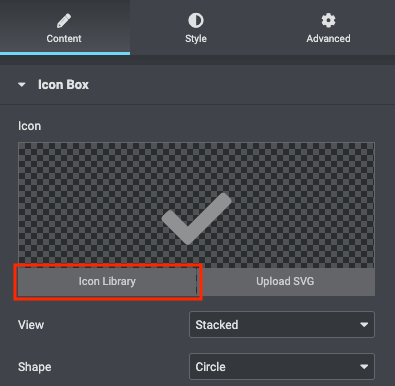
- For each icon, I edit the widget in Elementor.
- I click the Icon Library button. Each widget that uses icons will be a little different, but they should all have an “Icon Library” button.
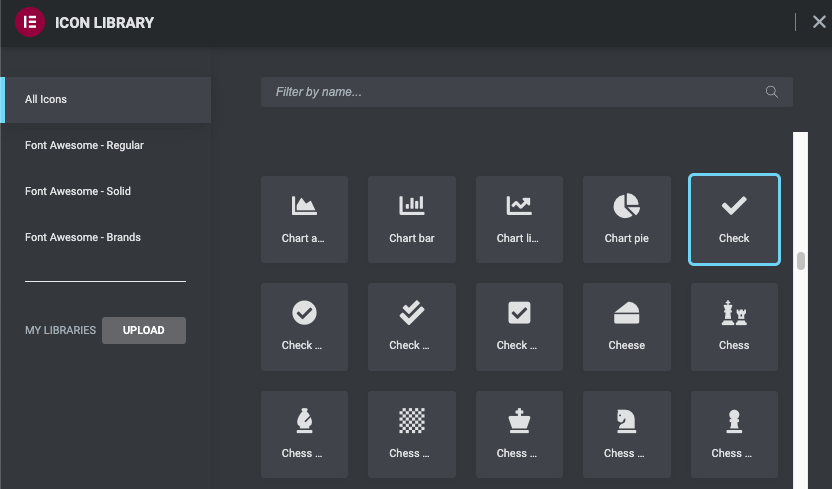
- The icon in use will be highlighted and in this case the icon is “check”.
Here are the names of all the Font Awesome icons I’m using on my site:
- Pretend Web Design uses “check”
- Contact uses “twitter”, “facebook”, and “linkedin”
- My posts use “folder” and “tags”.
Replace With SVGs
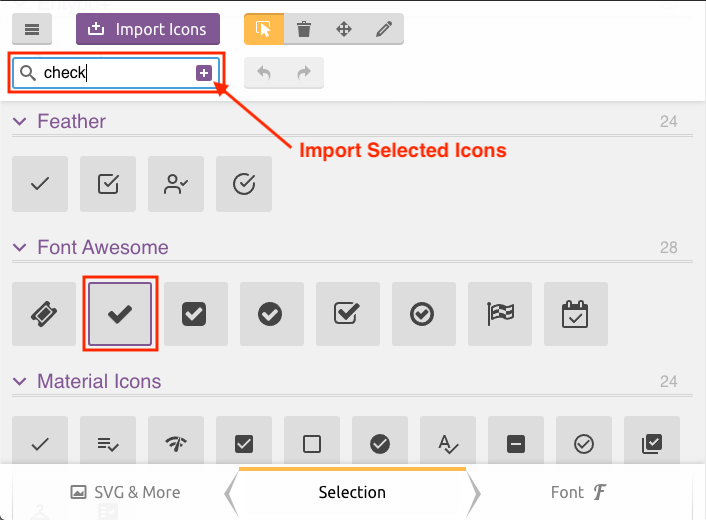
- I type “check” in the search text box, scroll down to find the Font Awesome check icon, and select it.
- Then I click the Import Selected Icons button. Note you do not need to import the “IcoMoon – Free” library icons.
- I repeat this process to select the rest of my icons.
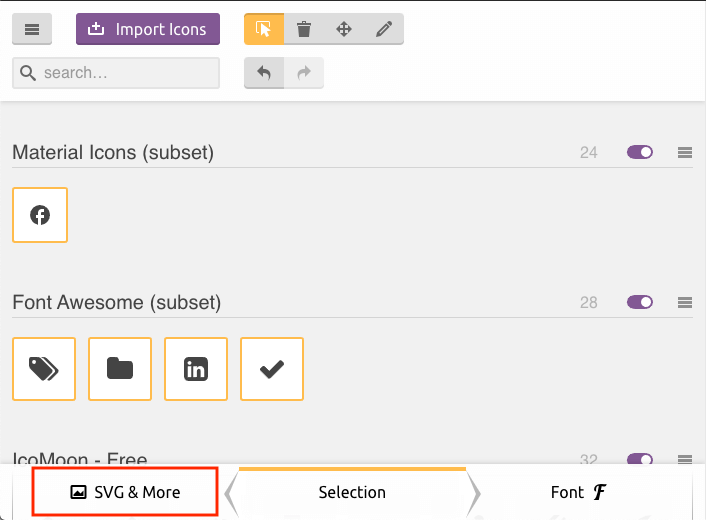
Now that I’ve selected all the icons I need, I have a choice to make – do I create one small font file with my selected icons or do I generate one SVG (Scalable Vector Graphics) file for each icon? SVG files will be embedded in the HTML which saves a file request, but on the other hand a font file is easier to manage.
I choose SVG because I don’t have many icons and I want to save a file request.
- I click on the SVG & More tab.
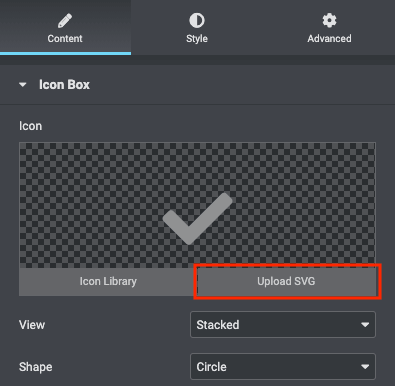
- I return to editing Pretend Web Design in Elementor and edit the first of three Icon Box widgets.
- I click the Upload SVG button. (This button is used to select SVG files from the Media Library, too.)
- For the first Icon Box, I need to upload the check.svg replacement icon file. I click the Select Files button, browse to where I extracted icomoon.zip, and select check.svg.
- Last, I select the check icon from the Media Library. I repeat this for the other two Icon Boxes.
I’m done replacing the Font Awesome icons on my Pretend Web Design webpage. I follow the same steps to replace the other five Font Awesome icons on the rest of my site.
Test
After reducing down to one global font and removing the Font Awesome icons from Pretend Web Design, I am ready to test.
Expected Results
I expect the following five requests to be removed; Nunito font, Font Awesome font, Nunito CSS, and two Font Awesome CSS.
• /nunito/v14/XRXW3I6Li01BKofA6sKUYevI.woff2 • /plugins/elementor/assets/lib/font-awesome/webfonts/fa-solid-900.woff2
• /css?family=Nunito%3A600%2C400...
• /plugins/elementor/assets/lib/font-awesome/css/fontawesome.min.css?ver=5.12.0
• /plugins/elementor/assets/lib/font-awesome/css/solid.min.css?ver=5.12.0
Actual Results
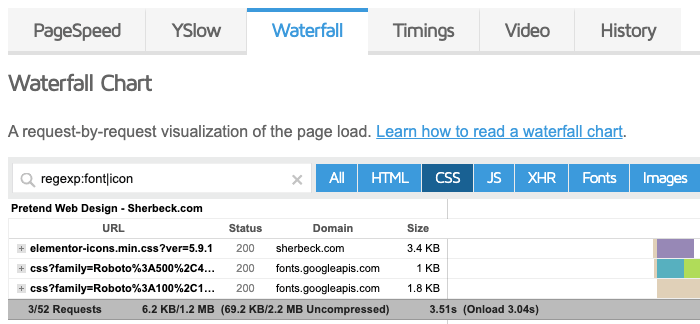
Checking the waterfall fonts and CSS, I see the two Font Awesome CSS files – fontawesome.min.css and solid.min.css – were not removed.
What happened? These two Font Awesome CSS requests did eventually disappear and I’m not sure what I did to make that happen. They were probably still referenced in a cached file, so next time I will make sure to clear my WP Super Cache cache and regenerate the Elementor CSS files (Elementor -> Tools -> Regenerate CSS).
Running another test I see the two Font Awesome CSS requests are gone as shown below.
In the end I have a savings of five requests that make up about 106 KB. I won’t know until running the 24 hour tests if there is any time savings.
Results
| Test | Time To First Byte | First Contentful Paint | Fully Loaded | Total Page Size | Requests |
|---|---|---|---|---|---|
| iPhone 7, Dallas | 933 ms | 1686 ms | 3167 ms | 1.196 MB | 52 |
| Desktop, Dallas | 502 ms | 1005 ms | 1668 ms | 1.065 MB | 52 |
| Desktop, London | 929 ms | 1663 ms | 2861 ms | 1.065 MB | 52 |
Tests performed with GTmetrix on URL https://www.sherbeck.com/pretend-web-design/. Median values, collected hourly over 24 hours.
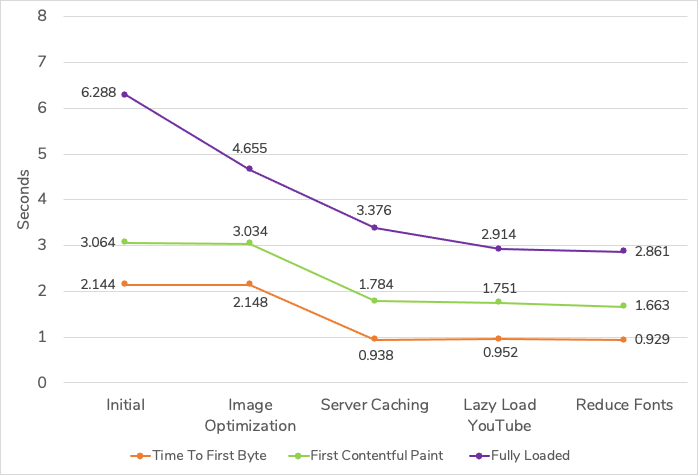
Page Timings
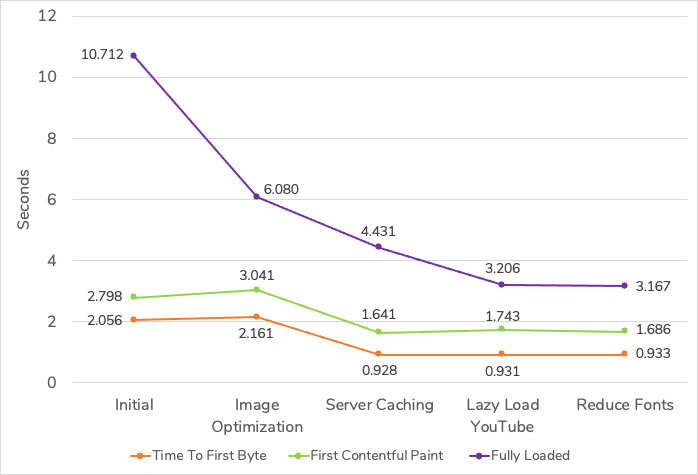
iPhone 7, Dallas
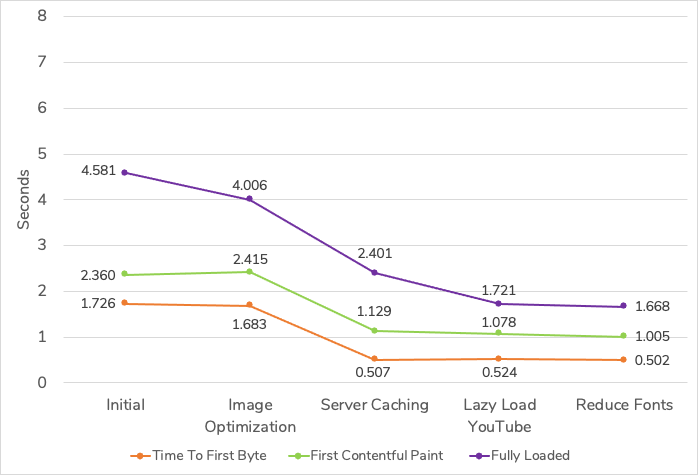
Desktop, Dallas
Desktop, London
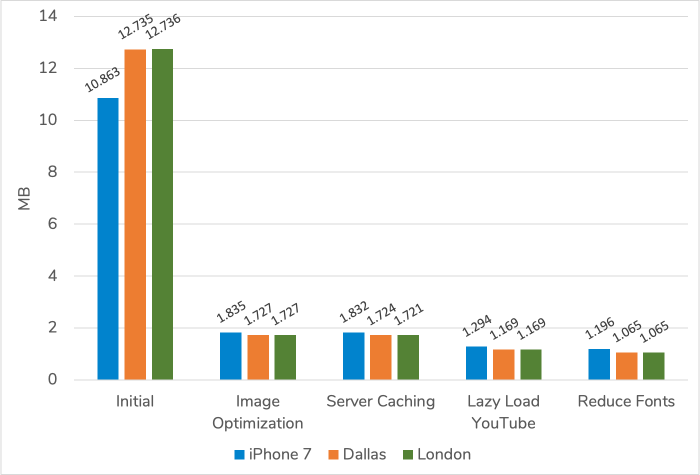
Total Page Size
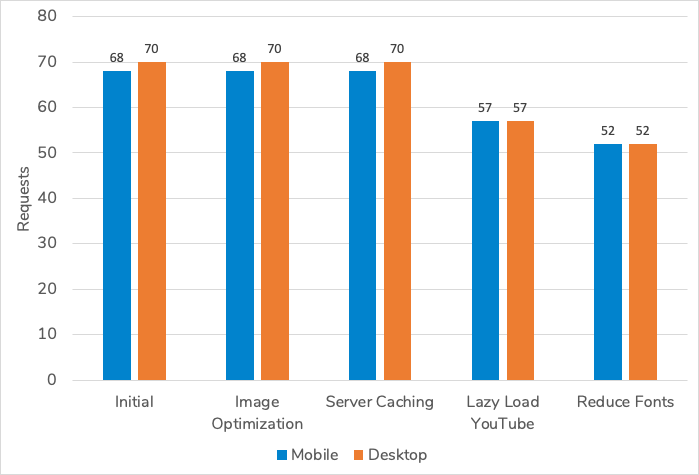
Requests
Summary
The table below shows the performance gains from reducing fonts on Pretend Web Design.
| Test | Time | Data | Requests |
|---|---|---|---|
| iPhone 7, Dallas | |||
| Desktop, Dallas | |||
| Desktop, London |
(Time = Fully Loaded; Data = Total Page Size)
In this article I removed one global font and replaced the Font Awesome font with individual SVG files. The results – reduction of 100 KB and 5 requests – are not the biggest gains in this series, but every improvement counts.
In terms of time savings, there was a little improvement across all three tests. However, I would want to run much longer tests to come a definitive conclusion because it is such a small change.
This article and the next are housecleaning before I optimize JavaScript and CSS, however others may find this to be more than housecleaning. For example, take a webpage with three fonts where each font is styled as normal, bold, and italic. This would result in nine font files and up to nine CSS files. The fonts could be reduced to one font and end up with more gains than I achieved here.