In This Article
Introduction
In the previous Turtle to Rabbit WordPress optimization article, Part 4: Reduce Fonts, I did some housecleaning in preparation to optimize JavaScript and CSS.
This fifth article in the series will continue housecleaning by removing unused code and plugins. Like the previous article, I don’t expect the performance gains to be huge, but it makes sense to do the work in this order.
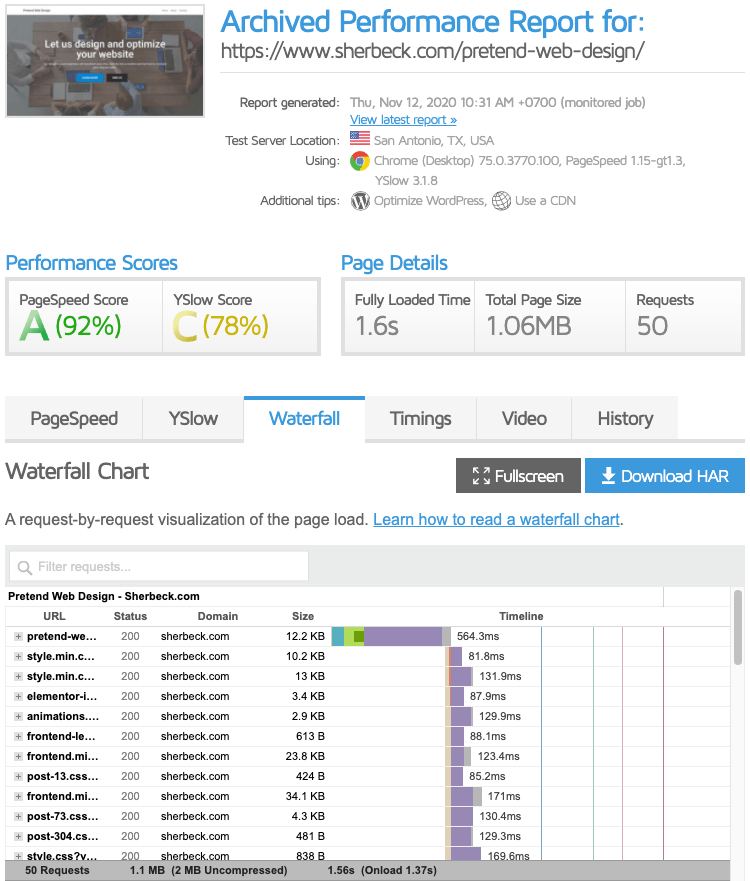
As always, I will work on my Pretend Web Design webpage built to showcase many of the WordPress optimization issues I come across..
Find Unused Code
I use the Google Chrome Coverage Developer Tool to find unused JavaScript and CSS files. These files can then lead me to options in my theme, page builder, and/or plugins that are unused and can be disabled.
A good reference is the Google Developers site that shows how to Find Unused JavaScript And CSS Code With The Coverage Tab In Chrome DevTools with different steps than I use.
- I open the Google Chrome browser.
- Press the F12 key to show the Developer Tools window.
- I browse to Pretend Web Design.
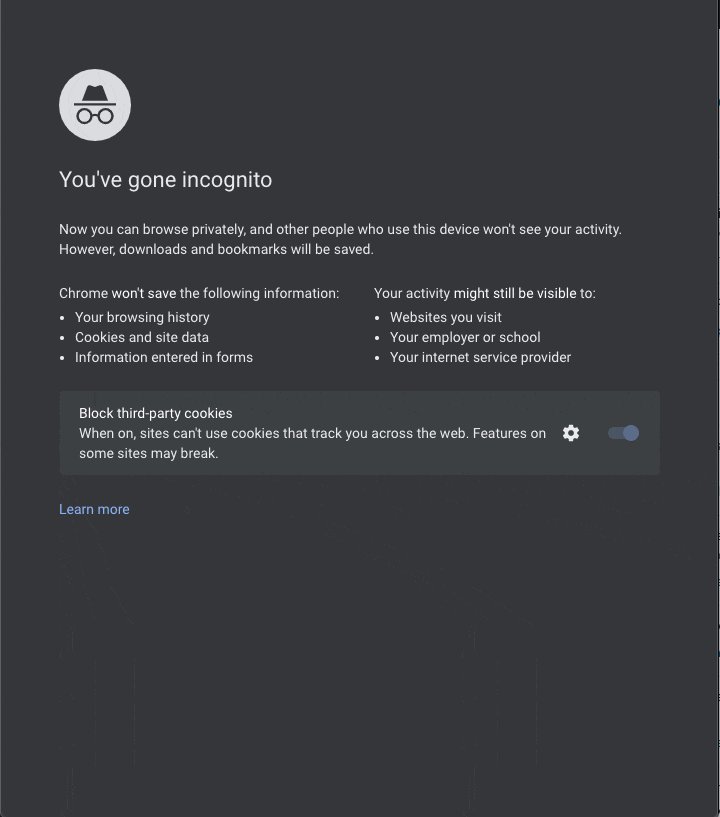
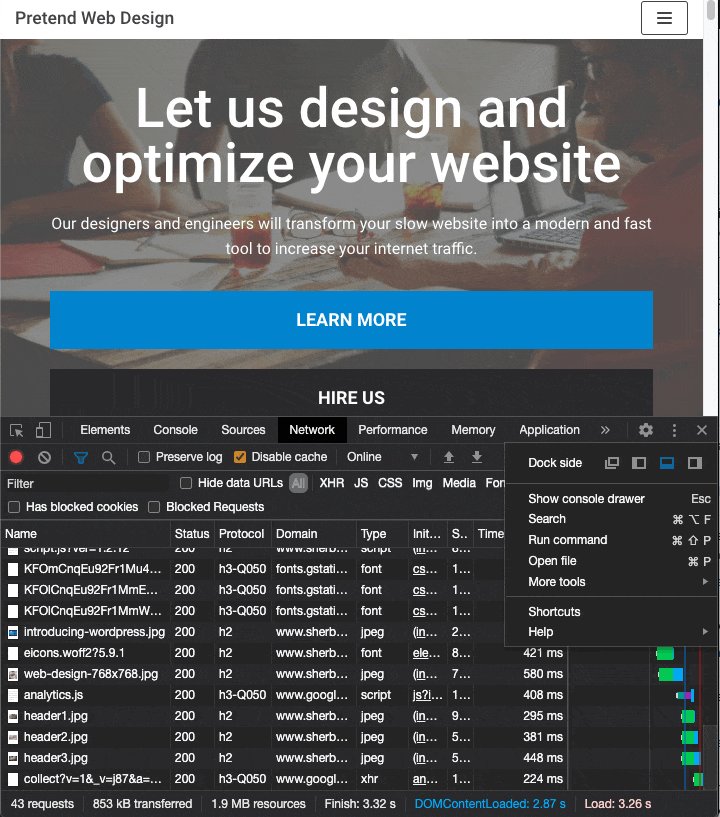
- I click the menu at the top-right of the Developer Tools window.
- Select More tools -> Coverage.
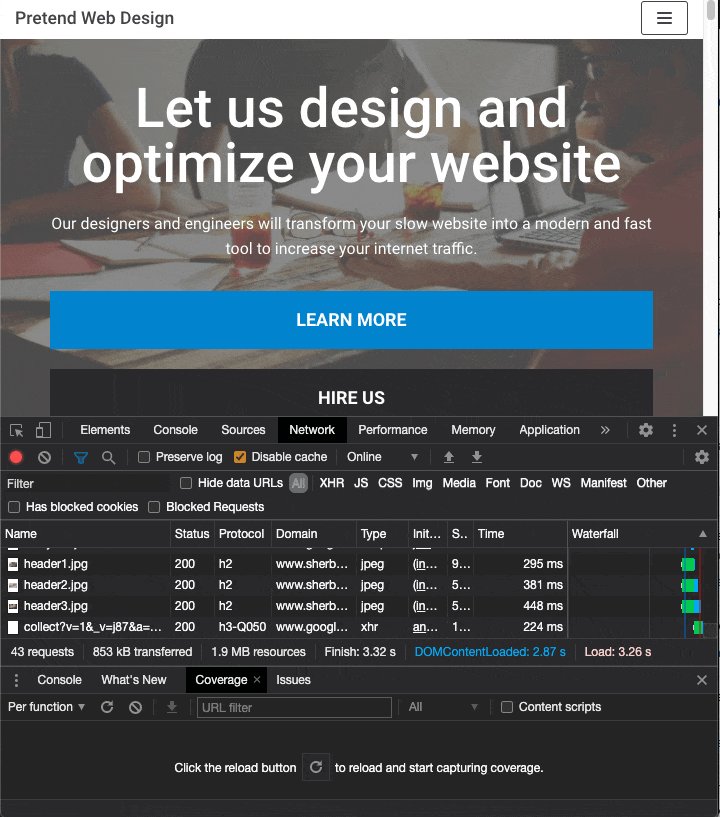
- In the Coverage window, I click the reload button.
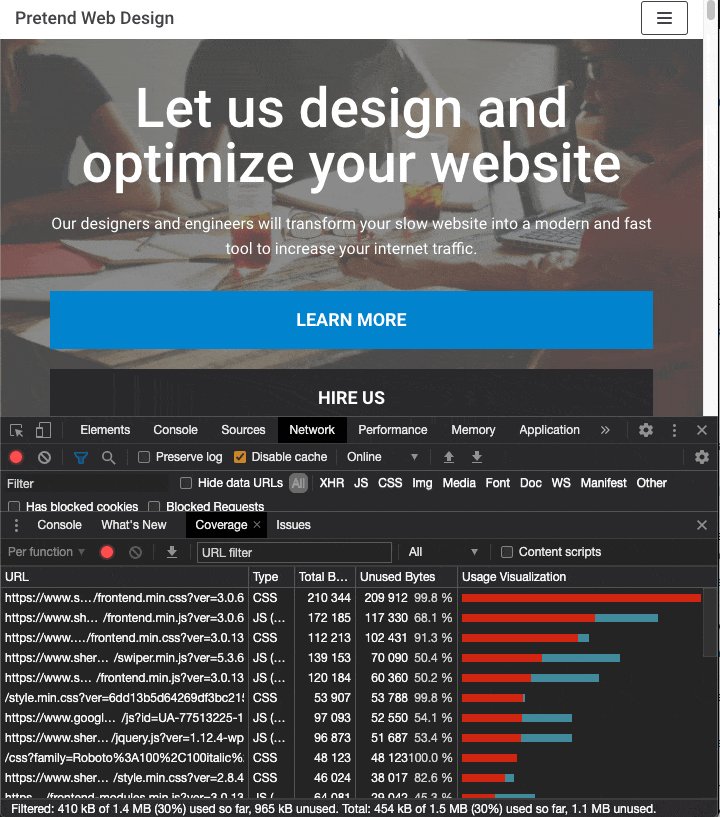
The Coverage tab is populated with a list of JavaScript and CSS files. I expand my browser and adjust the column widths so I can see the file names better.
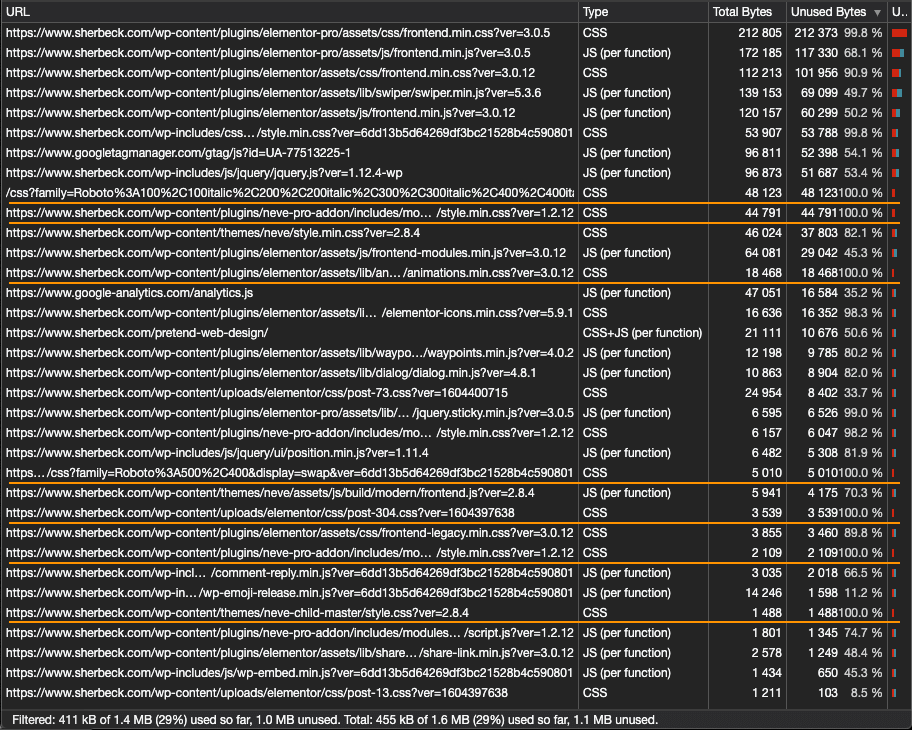
I underline all the files that Chrome detects as 100% not used so I can look for easy-to-remove files. The Coverage tool is not perfect as it says my font and theme CSS files are 100% unused, so I will ignore those files.
I see there are several files from the Neve Pro addon plugin, so I will review this plugin’s options for items I can disable.
There is a lot of unused Elementor code, but I’m not aware of any options that let me pick and choose which options I want. There are ways to reduce this unused Elementor code, but it takes custom coding.
Related to unused code is unused plugins. Now is a good time to review all my plugins and either disable or delete ones I don’t use.
Remove Unused Code
Now I know to focus on the Neve Pro addon plugin options as well as removing or disabling plugins I no longer use.
Disable Features
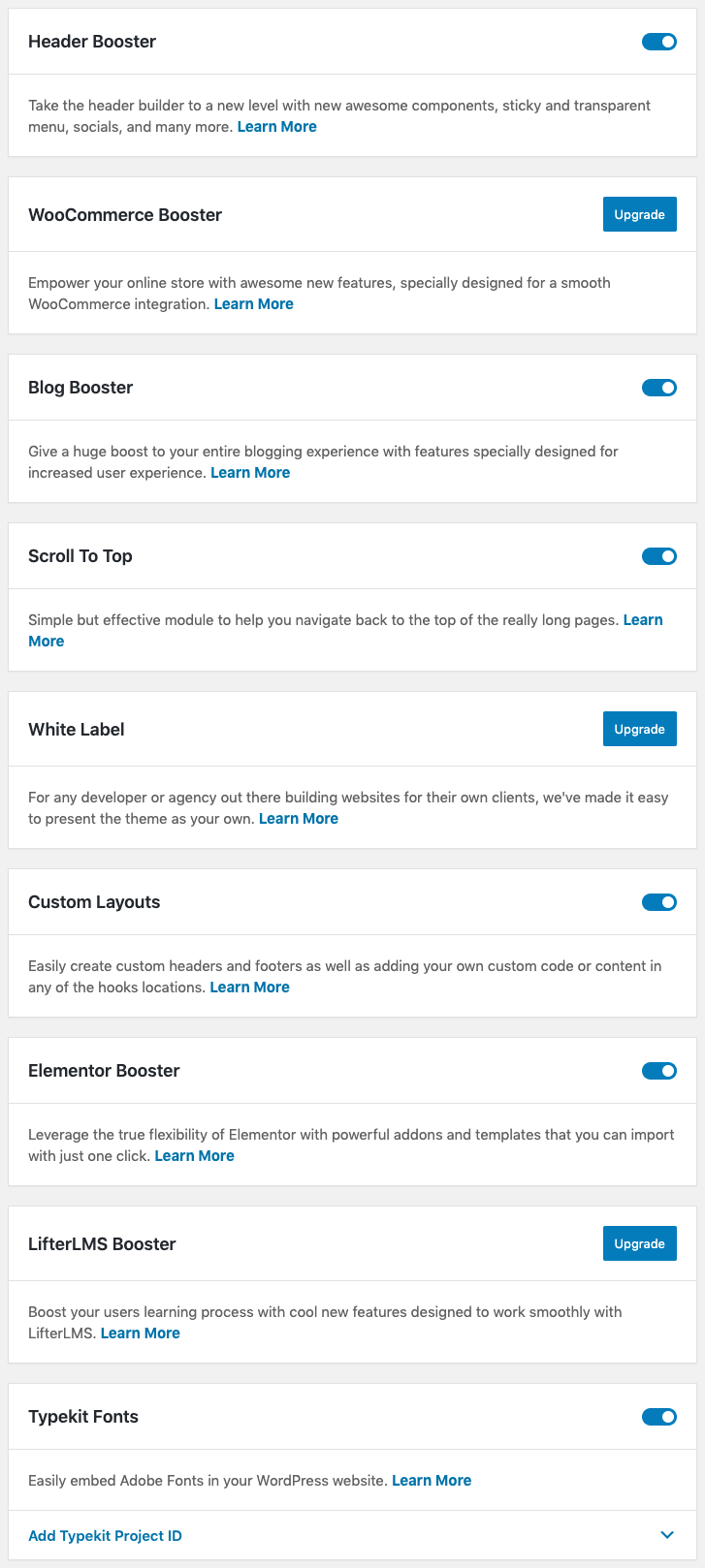
I go to Appearance -> Neve Options -> Neve Pro to see which options I can disable.
The plugin has a “Learn More” button for each option that leads to descriptions that are comprehensive enough for me to determine if I use the option.
I disable the options I don’t use and then test with GTmetrix (I could also use Chrome) to see if any requests were removed:
- Blog Booster – 1 request removed
- Custom Layouts – 0 requests removed
- Elementor Booster – 1 request removed
- Typekit Fonts – 0 requests removed
I was able to remove two requests for a total of about 8.5 KB.
I also looked through other plugin settings, but I couldn’t find more to disable. I do see several plugins I can delete or disable.
Delete Plugins
It is a good idea to delete plugins not in use for the security and stability of one’s WordPress site. In cases where I use a plugin occasionally, I disable the plugin so that I don’t lose settings. I then enable it when I need it.
After going over my plugins, here are the ones I have disabled.
Disabled
- Duplicator by Snap Creek
- Maintenance by WebFactory Ltd
- ShortPixel Image Optimizer by ShortPixel
I found two plugins simply do not use anymore, so I removed them completely.
Deleted
- Orbit Fox Companion by Themeisle
- Templates Patterns Collection by ThemeIsle
Test
With the Neve Pro addon options disabled and several plugins deleted or disabled, I go to GTmetrix to run a test.
The results didn’t change from my previous testing: requests reduced by 2 and data reduced by about 8.5 KB.
Results
| Test | Time To First Byte | First Contentful Paint | Fully Loaded | Total Page Size | Requests |
|---|---|---|---|---|---|
| iPhone 7, Dallas | 933 ms | 1644 ms | 3175 ms | 1.188 MB | 50 |
| Desktop, Dallas | 500 ms | 1025 ms | 1683 ms | 1.056 MB | 50 |
| Desktop, London | 935 ms | 1708 ms | 2864 ms | 1.056 MB | 50 |
Tests performed with GTmetrix on URL https://www.sherbeck.com/pretend-web-design/. Median values, collected hourly over 24 hours.
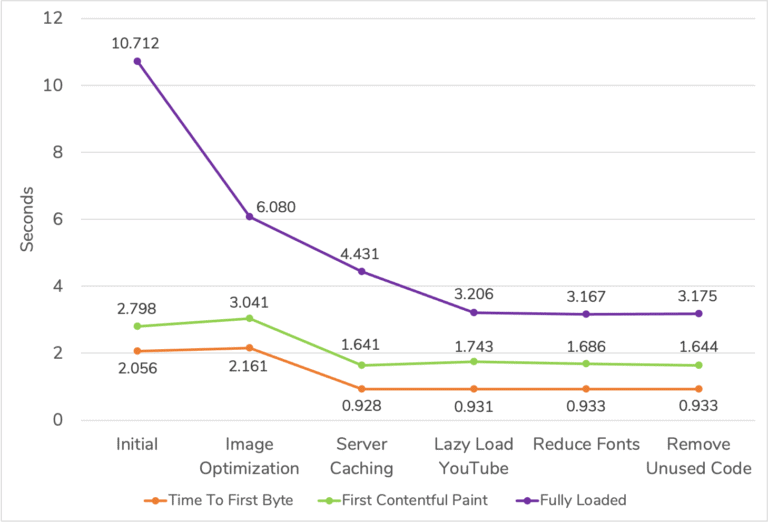
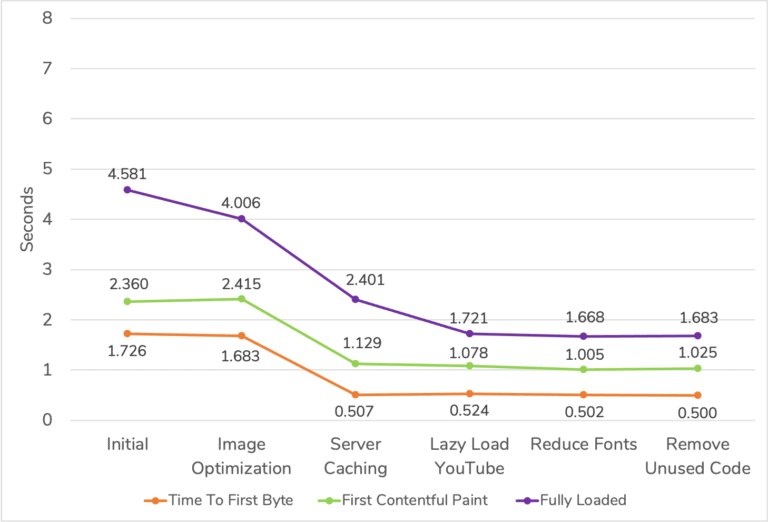
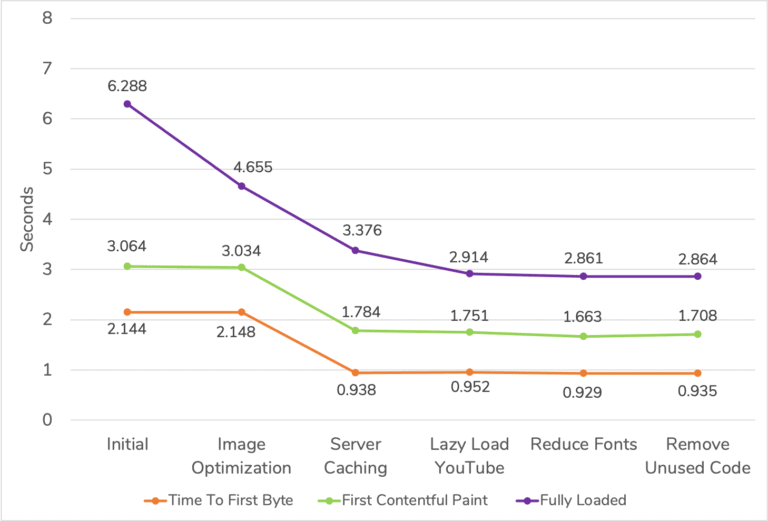
Page Timings
iPhone 7, Dallas
Desktop, Dallas
Desktop, London
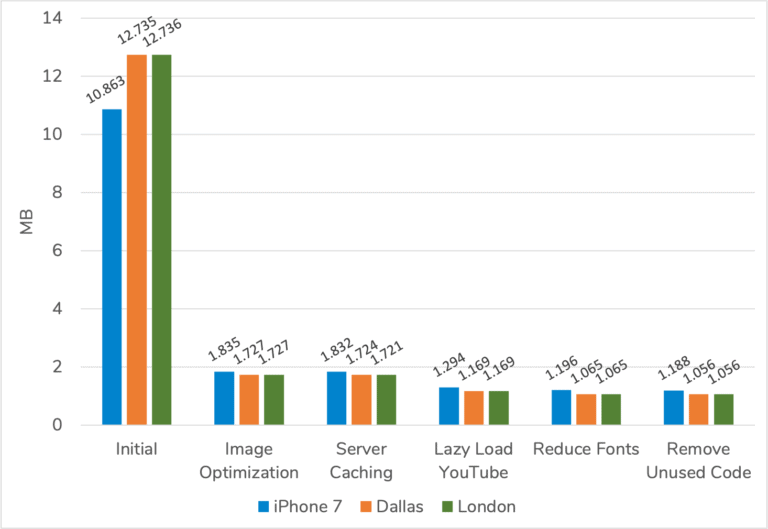
Total Page Size
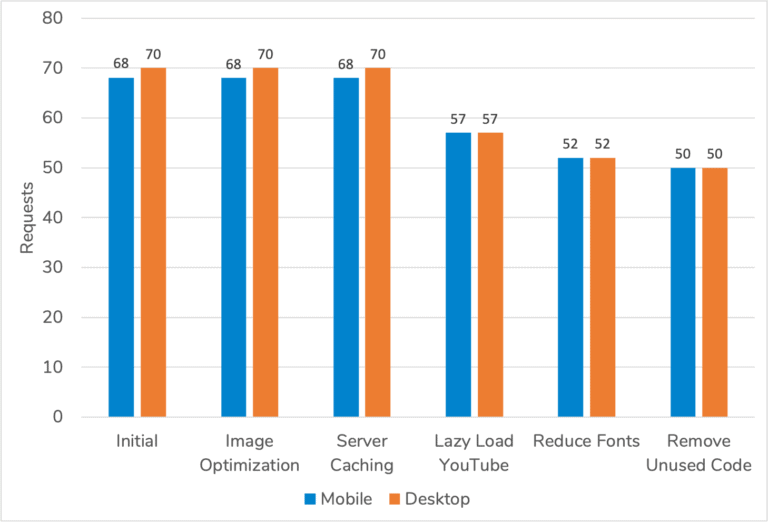
Requests
Summary
The table below shows the performance gains or losses from removing unused code on Sherbeck.com.
| Test | Time | Data | Requests |
|---|---|---|---|
| iPhone 7, Dallas | |||
| Desktop, Dallas | |||
| Desktop, London |
(Time = Fully Loaded; Data = Total Page Size)
Performing a sweep of my website for unused code and plugins resulted in a reduction of 2 requests, a reduction of 8 – 9 KB, and a fully loaded time essentially unchanged.
The housecleaning done in this article and the previous article was in preparation of optimizing JavaScript and CSS. It was not necessary for me to go in this order; it was simply easier to go in this order.
The results from this housecleaning were basically flat, but I have seen more significant improvements on other websites. Checking for unused code and plugins is a good step to perform that is fairly quick.
GTmetrix Changes
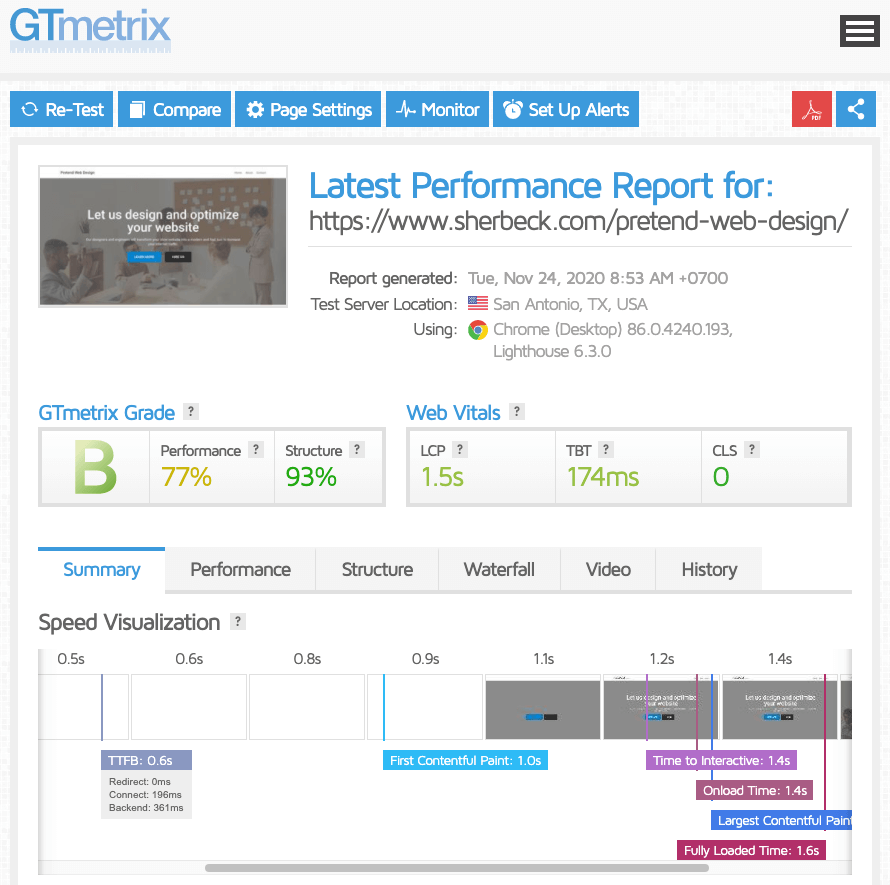
As I was wrapping up this article, GTmetrix released a major update to their performance testing. The biggest change is switching from the PageSpeed and YSlow testing libraries to Google’s Lighthouse. This obviously had me concerned since I use the GTmetrix performance numbers to evaluate each optimization.
Here are my initial observations of the changes:
- Time to first byte, first contentful paint, and the fully loaded times appear to be consistent. I tested Dallas desktop for 48 hours and the median times were only +/- a few milliseconds compared to the results in this article.
- The Dallas test location did not suddenly move to San Antonio, TX. The Texas testing location has been in San Antonio for many years and it is only now that they changed the name. I will still refer to it as Dallas.
- For reasons unknown to me, the previous Pagespeed and YSlow tests did not lazy load images on my Pretend Web Design test webpage. Lighthouse does lazy load images, so my requests dropped by five images. In order to be consistent throughout this optimization series, I disabled the WordPress lazy loading feature.